홈페이지에서 다음지도 삽입하기
페이지 정보

본문
[css/html]다음 지도소스 첨부/(모바일)홈페이지에 다음 지도넣기
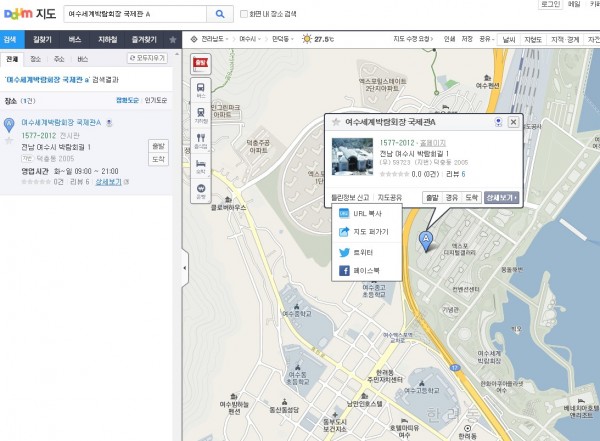
1. 다음지도에서 원하는 곳을 검색
2. 지도 정보에서
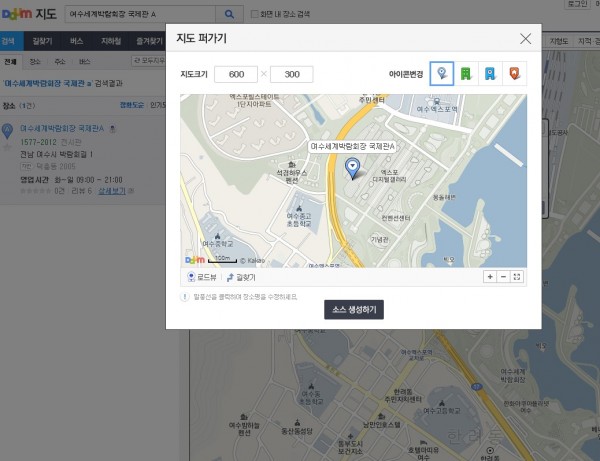
지도공유 > 지도퍼가기를 누르고
원하는 사이즈를 입력한다. 그리고 [소스생성하기]
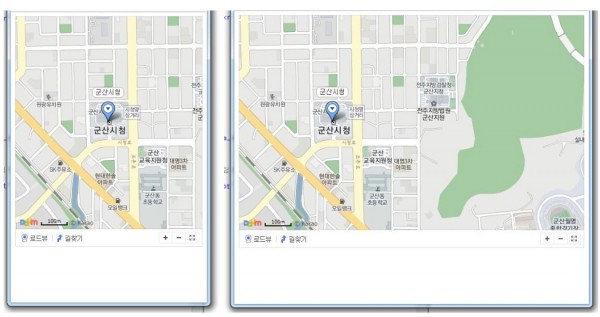
저는 지도사이즈를 가로400px, 세로400px로 했습니다! (모바일로 100%하시더라고 아무사이즈나 입력해주세용)
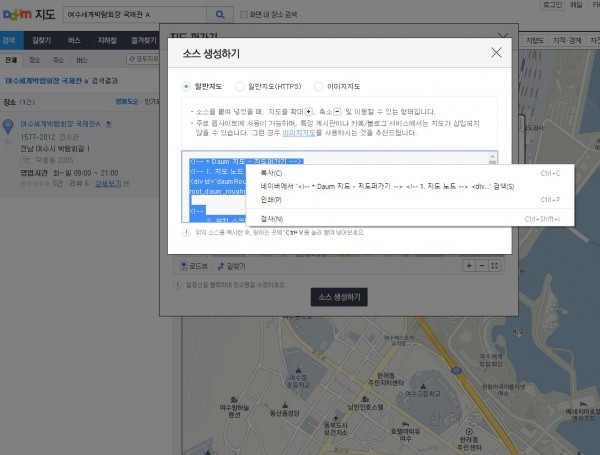
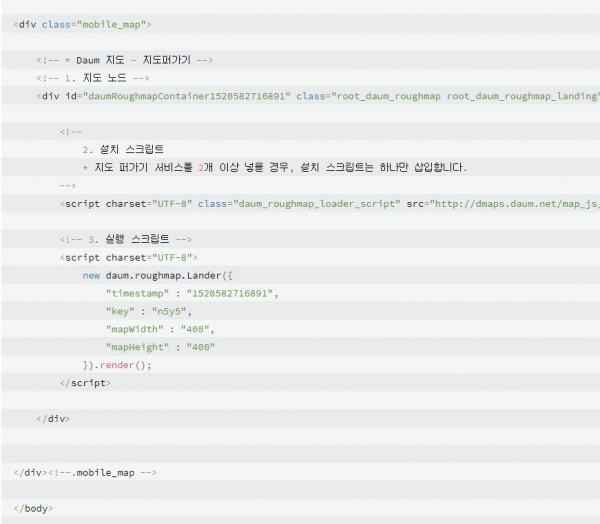
3. 일반지도에 나온 스크립트와 html소스를 모두 복사
4. body태그 안에 div를 하나 만들고 클래스명을 아무거나 만들기

5. 만든 클래스 안에 복사해둔 지도소스를 붙여넣기
다음은 모바일에서100% 꽉차게 할 경우립니다.
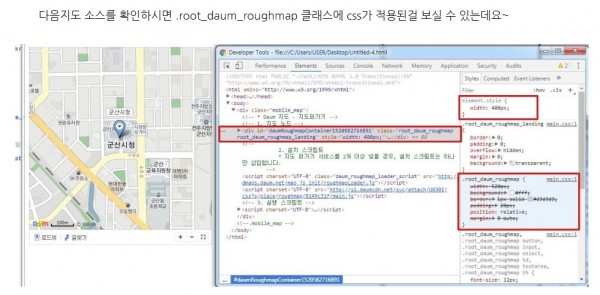
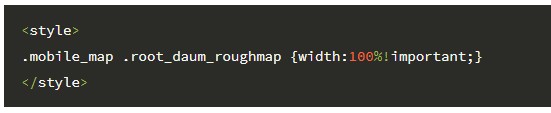
6. 지도를 감싼 div에 스타일을 적용
다음지도 소스를 확인하시면 .root_daum_roughmap클래스에 css가 적용된걸 보실 수 있습니다.

처음에 지도 가로사이즈 400은 무시하고 무조건 100%꽉 차게 지정 할 겁니다.

width:100%옆에다가
!important를 적어부세요.. ! 느낌표가 꼭들어가야함..
관련링크
- 이전글상화하목부창부수 18.08.17
- 다음글문화의 의미와 특징 18.06.07
댓글목록
등록된 댓글이 없습니다.